Formulare und Versand der Eingabedaten
Das Kerncurriculum sieht für die Einführungsphase das Themengebiet HTML-Projekt vor. Wegen der Bedeutung interaktiver Webseiten und als Vorbereitung auf die spätere GUI-Programmierung sollen auch Formulare und der Versand von Eingabedaten thematisiert werden.
Zur praktischen Umsetzung des Themas stehen unter den Adressen:
https://guipy.de/zugauskunft_post.html und https://guipy.de/zugauskunft_get.html
zwei bis auf den Unterschied method="post" bzw. method="get" identische Formulare zur Verfügung.
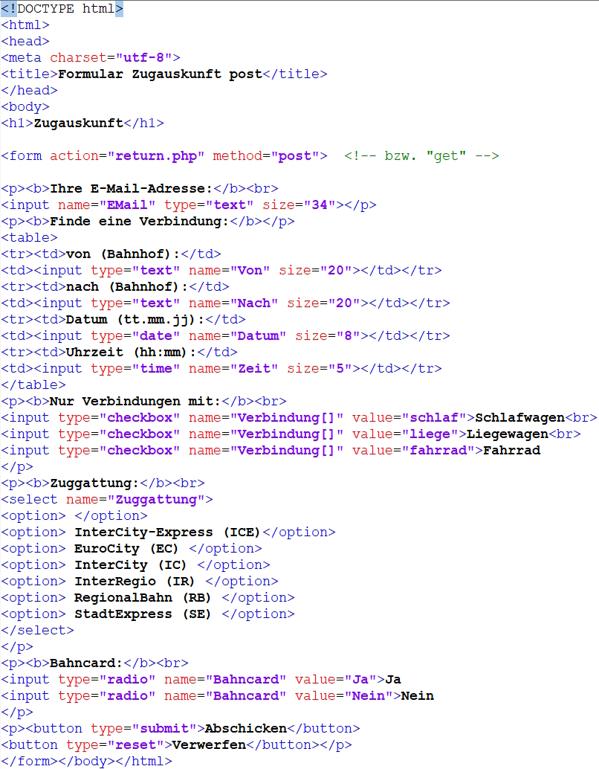
Das ist der Quelltext für zugauskunft_post.html, den man sich auch vom Browser in der Quelltextansicht anzeigen lassen kann.

Bei einem HTML-Formular wird der Beginn des Formulars mit dem < form > Element eingeleitet. Das action Attribut gibt an, wohin die Formulardaten geschickt werden sollen. Bei beiden Formularen lautet das Ziel return.php. Dieses PHP-Skript schickt die im Formular angegebenen Daten als Echo an den Client zurück. Man kann erkennen, dass dies in Name=Wert Paaren geschieht, wobei Name der jeweilige Name des HTML-Eingabelements ist. Zum Beispiel führt < input type="text" name="Von" size="20" > auf das Name-Wert-Paar "Von=Darmstadt", wenn man als Startbahnhof Darmstadt eingibt.
Als weiteres Attribut kommt method zum Einsatz. Bei method="post" werden die Daten im Body der Anfrage an den Server übertragen. Bei method="get" werden die Parameter an die URL angehängt. Erst kommt ein Fragezeichen ? und dann die Name=Wert-Paare, welche mit & getrennt werden.
https://guipy.de/return.php?Von=Dieburg&Nach=Darmstadt
Schülerinnen und Schüler können auch eigene Formulare erstellen und dabei action="https://guipy.de/return.php" angeben, um ein Echo zu bekommen.
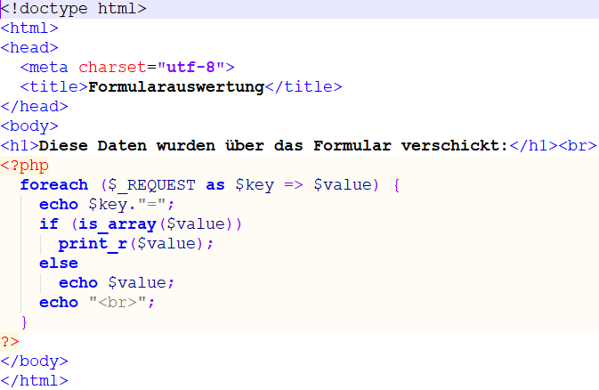
Das return.php-Skript ist so programmiert: